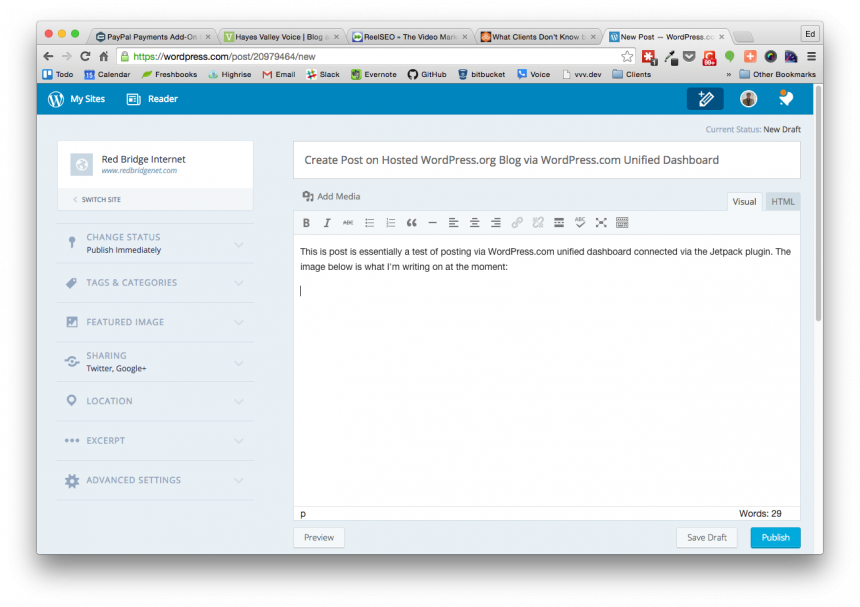
This post is essentially a test of posting via WordPress.com unified dashboard connected via the Jetpack plugin. The image below is what I’m writing on at the moment:

So, I’ve got this thing written and will be posting shortly.
If successful, then it I might find this handy in the future.
It’s WordPress Jetpack’s site management dashboard at: https://wordpress.com/post/
I actually came across the posting ability while using Jetpack’s dashboard to manage Plugins across multiple Jetpack activated installations across multiple servers (which is nice). The URL for this is:
Going to Publish now. See you soon!
Post-Post Notes:
One thing I noticed is that it appeared to insert the image as a Full Size image and also fails to insert any Custom CSS for the media file. The IMG tag that came through looked like this:
<img class="alignnone" title="Post via Jetpack Dashboard" src="http://cdn.redbridgenet.com/wp-content/uploads/screenshot-2015-03-17-14.37.221.png" alt="Post via Jetpack Dashboard" width="1306" height="922">
I was actually go back in and add my own custom css via the media editor. However, I don’t see options to select other thumbnail sizes (ie. Medium, Large).
I fixed by just going back in and re-adding the image (Add Media). Odd thing was that I saw a duplicate of the image in the Media Library. The image we see now was the re-inserted Media image.
