
A compelling post by which sheds light on css tricks on the priority+ navigation pattern outlines different variables that would bring the concept of exposing important navigation links vs hiding them behind a toggle. His post, “The Priority+ Navigation Pattern“.
Author Chris Coyier states:
The whole idea for this post came from a little thought I had where I wondered if there was a simple CSS way to have navigation items “drop off” the edge only as there was room, disappearing behind a menu toggle. My idea was to make the navigation of a fixed height with hidden overflow and wrap them. So as a navigation item wrapped, it would visually disappear.
This is a must read for anyone considering replacing the hamburger with some other viable options.
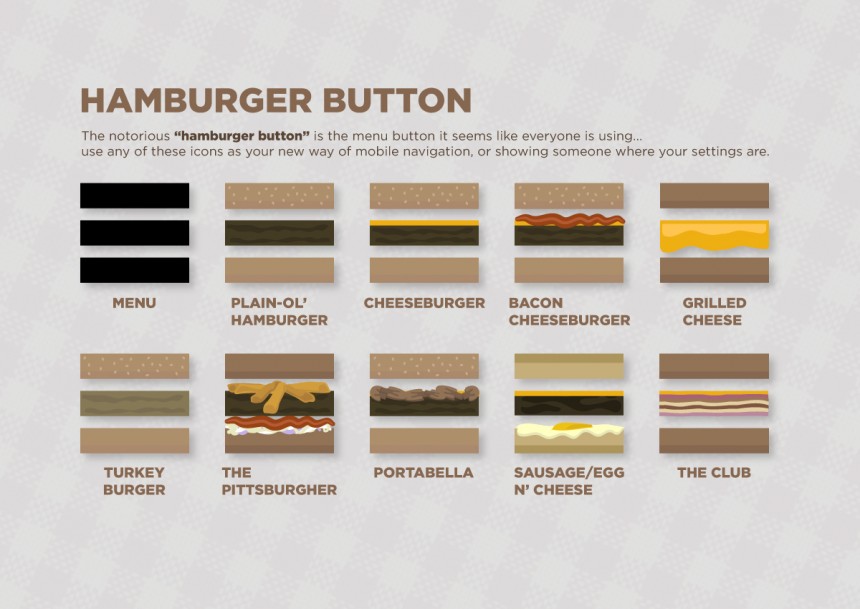
Illustration by Nick Meloy @ Dribbble.com
